Nội dung bài viết
- Hướng dẫn cách thiết kế bìa sách bằng Photoshop
- Bước 1
- Bước 2
- Bước 3
- Bước 4
- Bước 5
- Chuyển artwork của bạn thành vector.
- Bước 1
- Bước 2
- Bước 3
- Bước 4
- 4. Thêm vào các chi tiết chạm nổi
- Buớc 1
- Bước 2
- Bước 3
- 5. Hoàn thành trang bìa trước
- Bước 1
- Bước 2
- Bước 3
- Bước 4
- Bước 5
- Bươc 6
- Bước 7
- Bước 8
- 6. Tạo ra một gáy sách trang trí.
- Bước 1
- Bước 2
- Bước 3
- Bước 4
- Bước 5
- Bước 6
- Bước 7
- Hướng dẫn cách thiết kế bìa sách bằng Photoshop đơn giản trên YouTube
Hướng dẫn cách thiết kế bìa sách bằng Photoshop. “Đừng đánh giá một cuốn sách bằng bìa của nó!” Tất cả chúng ta đều đã nghe đến cụm từ này và chúng ta đều biết điều đó là không thể. Bởi vì bìa sách là thứ đầu tiên mà một độc giả tiềm năng nhìn thấy. Đó là một công cụ tiếp thị rất mạnh mẽ; có một bìa sách được thiết kế tốt là rất quan trọng. Dưới đây là những hướng dẫn để tạo thiết kế bìa sách của bạn trong Photoshop.

Hướng dẫn cách thiết kế bìa sách bằng Photoshop
Bước 1
Chúng ta sẽ khởi động Adobe Photoshop – mở chương trình lên và vào File > New > Document.
Đặt chế độ Intent là Print và Number of Pages là 1
Bên dưới Page Size, cài đặt Width là 132mm và Height là 204mm. Tương đương với kích cỡ bìa cứng B-Format theo tiêu chuẩn thương mại
Giữ phần Margins theo đúng thông số mặc định (12.7mm) và thêm 5mm vào phần Bleed
Chọn OK.
Bước 2
Lấy công cụ Line Tool () và kéo ên trang đó để tạo ra một đường thẳng ngắn và hơi xéo lên từ trái qua phải. Ý tưởng này là để tạo ra một vài đường thẳng chữ in nghiêng, sử dụng những đường thẳng này như là đường chỉ dẫn chữ
Chuyển sang công cụ Type on a Path Tool (Shift – T) và nhấp vào đường thắng đó (khi bạn thấy một dấu “+” xuất hiện bên cạnh con trỏ đánh máy của bạn )
Gõ vào chữ “airy”. Từ phía trên của bảng Controls, chỉnh sửa Stroke Color của đường chỉ dẫn thành .
Tô đen chữ và mở bảng Character , (Window > Type & Tables > Character). Thiết lập Font là Adorabelle Regular, Size 120 pt. Áp dụng 7° vào Skew (độ nghiêng giả)
Mở bảng Swatches (Window > Color > Swatches) và nhấp vào nút New Swatch nằm ở bên dưới bảng. Thiết lập Type thành Process, Mode thành CMYK và những cấp độ thành C=13 M=29 Y=66 K=0. Đổi tên bảng màu thành Gold và nhấp chọn OK.
Áp dụng bảng màu mới cho màu phông chữ “airy”
Bước 3
Chọn đường chỉ dẫn mẫu và Edit > Copy, Edit > Paste, trước hết hãy đặt nó xuống dưới một chút vào phía bên trái. Chỉ sửa chữ “F” thành đối tượng làm việc, tăng Kích cỡ phông chữ thành 200pt
Bước 4
Tiếp tục Copy và Past những đường chỉ dẫn và chỉnh sửa chúng thành đối tượng làm việc trong phần còn lại của tiêu đề. Trong trừơng hợp này thì đó là “F’, ‘airy’, ‘T’, ‘ales’, ‘by the’, ‘Brothers Grimm’, cài đặt chữ thành Adorabelle và thay đổi Kích cỡ phông chữ để tạo ra một cấp bậc
Chắc chắn là bạn hoàn toàn hài lòng với bố cục của chữ trên trang – một khi bạn bắt đầu minh họa xung quanh mẫu, bạn sẽ không thể di chuyển nó nữa. Khi bạn thấy hài lòng, vào File > Print và in trang bìa có kích cỡ bằng giấy A4 hoặc Letter.
Bạn có thể thấy nó hữu dụng khi dùng Rectangle Tool (M), để đánh dấu cạnh cắt đi của giấy bằng màu đen, do đó bạn có thể thấy được giới hạn của trang bìa.
Bước 5
Khi đã có được bố cục chữ in ra, bạn đã sẵn sàng để minh họa cho trang bìa của mình rồi đấy.
Để tạo lại một phong cách mang cảm hứng cổ điển, kiểu trung cổ, những minh họa với phong cách điêu khắc, cùng với những đường gờ lùn, mập đơn giản và những hình đổ bóng khối sẽ trông duyên dáng đến kinh ngạc. Google từ “woodcut art” để tìm những mẫu ví dụ có phong cách và nguồn cảm hứng cho trang bìa của bạn. Một vài thiết kế điêu khắc rất phức tạp, nhưng chúng ta đang hướng đến những thiết kế ngờ nghệch và giản dị hơn, nó không chỉ đẹp hơn trong những thiết kế trang bìa mà còn dễ dàng để tạo ra.
Lấy bút chì của bạn và bắt đầu nào!
Bắt đầu với những nét nổi bật lớn hơn của thiết kế – ở đây tôi muốn có một con sói đang cong mình ở một góc của trang bìa và một con ngỗng ở phía trên bên phải, cả hai đều là những nhân vật phổ biến trong những câu chuyện cổ tích Grimm.
Tiếp đó, tôi bắt đầu nghĩ đến những chi tiết nhỏ hơn của thiết kế. Những cành hoa hồng quấn vào nhau dễ dàng để vẽ và tạo ra một hiệu ứng bộ khung đẹp cho phần còn lại của nội dung. Tôi trang trí ngọn cuống với những nụ hồng và thêm lá vào một vài cạnh.
Tôi tiếp tục xây dựng bản thiết kế bằng bút chì, thêm những bông hoa hồng ở các góc và một con nhím nhỏ nhắn giữa phần chữ của tiêu đề.
Cho phép một vài thiết kế chạy ngang qua phía trước và phía sau những phần đánh cong của chữ – điều này giúp tạo ra một thiết kế hợp nhất và mềm mại hơn.
Chuyển artwork của bạn thành vector.
Bước 1
Khi bạn hoàn thành xong bản thiết kế bằng bút chì, bạn xem xét về những vùng của thiết kế mà bạn muốn làm nổi lên bằng những màu sắc khác nhau.
Sau cùng, tôi muốn những cành hoa hồng và những chiếc lá là một màu khác trong phần còn lại của bản thiết kế. Để làm được việc này, bạn sẽ cần làm nổi bật chúng với một màu mạnh bằng thủ công, sau đó chụp bản thiết kế và chỉnh sửa trong Photoshop.
Chọn phần đặc trưng được tô một màu trước và lấy một cái bút bi đen. Tô toàn bộ phần đó thành màu đen, cố gắng giữ những hình chiếu bóng này đậm nhất có thể.
Quét bản vẽ vào máy tính của bạn hoặc chụp một tấm hình chất lượng cao bằng điện thoại hoặc máy chụp hình. Mở hình ra trong Adobe Photoshop.
Nhân đôi layer Background để tạo ra một bản sao của bức hình và tắt layer nền đang thấy.
Thêm một Levels Adjustment Layer, và kéo những slider ra ra xa bên phải của đồ họa và lấy ra màu đen của hình được tô mực với độ tương phản cao.
Sau đó chọn File > Save As, lưu hình ảnh thành tập tin PSD. Đặt tên theo chi tiết đó. Ví dụ, “Thorns.pds”
Bước 2
Bây giờ thì thu nhỏ cửa sổ Photoshop và mở Adobe Illustrator. Tạo ra một New Document, 132mm tại Width và 204mm tại Height để phù hợp với kích thước của trang bìa.
Chọn File > Place hình ảnh của hình ảnh chỉnh sửa của bạn, trong trường hợp này là “Thorns.psd”. Chỉnh lại kích thước cho vừa trang bìa.
Vào Window > Image Trace để mở ra bảng Image Trace. Chọn hình ảnh và cài đặt Mode thành Black and White trong bảng. Tích vào hộp Preview để xem kết quả.
Từ tùy chọn Advanced, chọn Snap Curves to Line và Ignore White. Chỉnh slider Threshold, Paths, Corners and Noise cho đến khi bạn thấy hài lòng với kết quả.
Sau đó vào Object > Image Trace > Expand để chuyển hình ảnh thành một vector.
Nhấp chuột phải (Windows) hoặc nhấp Control (Mac) > Ungroup để làm cho tất cả các phần của vector có thể chỉnh sửa được.
Xóa bỏ phần nền còn lại, và bất cứ những đoạn lắt nhắt ngoài ý muốn đã mang theo bởi Image Trace. Cuối cùng bạn sẽ có một bức hình của mình với phiên bản vector đẹp, đúng kích cỡ thật.
Bước 3
Bây giờ chúng ta cần lập lại qui trình này cho những chi tiets còn lại trong bản thiết kế bằng bút chì của chúng ta. Hãy quay lại với bản thiết kế giấy và tìm ra một cây bút bi có màu sắc tương phản – một màu đỏ hoặc xanh nổi bật là lý tưởng.
Tô màu những chi tiết còn lại trong bản thiết kế của bạn với màu tương phản sau đó chụp bức hình vào máy tính.
Mở bức hình đó trong Photoshop, nhân đôi layer Background và chọn Select > Color Range.
Nhấp chuột chọn những vùng được tô màu và chỉ tách màu đó ra một mình, sau đó chọn Edit > Copy và Edit > Paste, chỉ di chuyển màu này vào một layer khác. Sử dụng hình chữ nhật màu trắng lên một layer bên dưới sẽ giúp bạn thấy được bản artwork được tách ra rõ ràng hơn.
Tiếp theo áp dụng một Levels Adjustment Layer như trước đây, kéo hẳn các slider sang phía bên phải, chuyển đổi các chi tiết này thành màu đen với độ tương phản cao.
File > Save As để lưu hình ảnh thành tập tin PSD với một cái tên như là “Animals.eps”.
Bước 4
Trở về tập tin Illustrator của bạn và tạo ra một layer mới New Layer từ bảng điều khiển Layers. Chọn File > Place để đặt tập tin “Animals.eps” lên layer này
Đồ theo hình ảnh và chuyển thành vector theo các bước đã mô tả trong bước 2 ở trên.
4. Thêm vào các chi tiết chạm nổi
Để cho bản đồ họa trông giống điêu khắc hơn, chúng ta có thể thêm các chi tiết cọ vẽ vào những phần đã chuyển thành vector.
Chắc chắn là bạn đã mở bộ Lino Cut Brushes trong Illustrator, do đó chúng sẽ dễ dàng thao tác.
Buớc 1
Chúng ta sẽ chỉ thao tác trên những chi tiết lớn của thiết kế (ở đây là những con thú), hãy bảo đảm là layer bên dưới đã được khóa hoặc không hiển thị. Bạn cũng có thể sử dụng một chút màu tạm lên những tchi tiết này nếu bạn thích. Nó sẽ giúp cho nét cọ vẽ hiện lên trông rõ hơn nếu thiết lập là màu đen.
Mở Painbrush Tool (B) và chọn một trong những cọ vẽ điêu khắc. Thử nghiệm với những loại cọ khác nhau cho đến khi bạn chọn được một phong cách phù hợp với phần chi tiết đặc thù trong bản thiết kế của mình.
Khi bạn thấy hài lòng với nét cọ, đi tới Object > Path > Outline Stroke.
Sau đó Right-Click (Windows) or Control-Click (Mac) > Ungroup những phần khác nhau của văn bản nếu cần thiết.
Chọn cả hai hình đổ bóng và những chi tiết có đường nét cọ, sau đó nhấp chuột phải (Windows) or Nhấn Ctrol (Mac) > Make Compound Path. Những chi tiết có nét vẽ cọ sẽ được cắt ra khỏi hình đổ bóng để tạo ra hiệu ứng điêu khắc dễ thương.
Bước 2
Lập lại qui trình với những chi tiết lớn khác, như tôi đã thực hiện với hình minh họa con cáo. Những đường bóng cắt khúc trông rất đẹp trong những chi tiết lớn phá vỡ hình đổ bóng thô kệch.
Vẽ lại bên ngoài đường nét; bỏ chọn nhóm những chi tiết và tạo ra đường chỉ dẫn phức hợp.
Sử dụng công cụ Eraser Tool (Shift – E) để tách ra bất cứ những phần nào của đường cọ từ hình đổ bóng chính
Chọn và xóa chúng để có một thiết kế gọn gàng và sạch sẽ hơn.
Bước 3
Lâp lại qui trình như vậy cho những chi tiết trên layer bên dưới, thêm vào những nét cọ điêu khắc cho những thứ nhỏ hơn như lá để thêm vào chi tiết và sự hứng thú.
5. Hoàn thành trang bìa trước
Bây giờ chúng ta sẽ chuyển những hình đồ họa sang vector cho trang bìa mà chúng ta đã mang vào chương trình Indaiquansu.mobi và hoàn thành bản thiết kế trang bìa này.
Bước 1
Đảm bảo là layer dưới cùng của tập tin đồ họa của bạn là tập tin duy nhất mở khóa, sau đó chọn tất cả các trang và Edit > Copy.
Trả lại tập tin gốc Indaiquansu.mobi của bạn, cùng với thiết kế mẫu chữ gốc. Mở rộng bảng Layers (Window > Layers) và nhấp đôi chuột vào Layer 1 để mở cửa sổ Layer Options. Đổi tên layer thành Typography in Front.
Nhấp chuột vào nút New Layer nằm ở phía dưới bảng điều khiển để tạo ra một layer mới và đổi tên thành Texture. Kéo nó xuống để đặt dưới layer Typography in Front.
Tạo ra một layer mới thứ 2, nằm trên Texture và nằm dưới Typography in Front, và đổi tên thành Background.
Bước 2
Khóa lại 2 layer Typography in Front và Background, và nhấp chuột vào Texture để khởi động.
Lấy công cụ Rectangle Frame Tool (F) và kéo nó lên trang để tạo ra một khung hình để mở rộng chéo sang phía bên kia trang, lên những cạnh của dòng in phía trên, bên phải và bên dưới.
Vào File > Place và chọn hình họa tiết canvas mà bạn đã tải trước đó. Xác định vị trí để làm đầy khung hình hoàn toàn.
Bước 3
Mở bảng Swatches và tạo ra một bảng màu CMYK Process mới. Đặt tên là Background Purple và thiết lập giá trị thành C=95 M=100 Y=59 K=24.
Khóa layer Texture và mở khóa layer Background kế tiếp. Chọn công cụ Rectangle Tool (M) và kéo nó để tạo ra một hình chữ nhật có kích thước giống khung hình canvas bên dưới. Thiết lập Fill Color thành Background Purple. Vào Object > Effects > Transparency và thiết lập Mode thành Multiply và Opacity thành 90% để kéo một vài họa tiết canvas bên dưới
Bước 4
Tạo ta một bảng màu CMYK Process mới. Đặt tên là Grean và thiết lập giá trị thành C=74 M=37 Y=57 K=15
Khóa lại layer Background và sau đó tạo ra một layer mới là Thorns và đặt nó ở trên Background và bên dưới Typography in Front Edit > Paste để thả những bản vector bụi gai đã sao vào page. Bạn có thể đặt lại kích cỡ nếu thấy cần thiết và sau đó làm mờ nó đi bằng cách Object > Effects > Transparency, giảm Opacity đến 70%
Bước 5
Tạo ra một layer mới, Typography Behind, và đặt nó lên trên Thorns và bên dưới Typography in Front. Nếu bạn muốn bất cứ phần chữ nào đặt đằgn sau những chi tiết lớn của bản thiết kế như những con vật hay hoa hồng, thì hãy kéo đường chỉ dẫn chữ từ layer Typography in Front nằm dưới layer này. Đay chỉ hoàn toàn là một lựa chọn nhưng có thể giúp bản thiết kế của bạn có cảm giác như có nhiều lớp và 3D hơn.
Tôi đã đẩy tiêu đề chính ra trong một màu trắng sáng tương phản Font Color (chọn <paper< strong=””>> từ bảng điều khiển Swatches)</paper<>
Bươc 6
Trở lại tài liệu Illustrator của bạn và khóa layer phía dưới. Mở layer nằm trên đầu chưa đựng phiên bản vector của những chi tiết lớn trên thiết kế của bạn và lướt nhanh con chuột qua trang đó và chọn mọi thứ. Chọn Edit > Copy.
Trở lại văn bản Indaiquansu.mobi của bạn và tạo ra một layer mới, Animals and Roses, và đặt nó ở giữa layer Typography in Front và Typography Behind.
Edit >Paste để thả những con thú và hoa hồng vector vào trang. Điều chỉnh lại vị trí và kích cỡ nếu cần.
Bước 7
Tạo ra một bảng màu CMYK Process mới, C=33 M=42 Y=38 K=33 và đặt tên là Hedgehog Brown
Tạo ra một bảng màu mới CYMK Process, C=12 M=65 Y=64 K=0, và đặt tên là Orange.
Tạo ra một bảng màu thứ 3 CMYK Process mới, C=47 M=88 Y=49 K=0, và đặt tên là Dark Pink.
Tạo ra một bảng mẫu màu CMYK Process cuối cùng, C=21 M=88 Y=49 K=0, và đặt tên là Pink.
Bạn có thể sử dụng những màu này nếu bạn muốn để áp dụng cho những thiết kế của riêng bạn hoặc nếu bạn tạo lại một bản thiết kế đã vẽ ở đây, bạn có thể áp dụng Hedgehog Brown vào vector con nhím, Orange vào con cáo và Dark Pink và Pink vào bông hoa hồng, thay đổi 2 tông này để tạo ra chiều sâu.
Bước 8
Một vài hình đổ bóng lớn hơn sẽ có lợi từ việc có một vài những họa tiết trên những layer nằm bên dưới thấy rõ hơn qua chúng. Để làm được điều này, chọn một hình vector, sau đó Object > Effects > Transparency và thiết lập Opacity thành 90%
Hãy cảm thấy thoải mái để thêm vào những chi tiết vào thiết kế nếu bạn cảm thấy cần thêm một chút gì đó. Ở đây, tôi đã thêm vào một vài những bông hồng nhỏ màu Pink và Dark Pink để thêm vào những chi tiết ở phía bên trái của trang bìa.
Thiết kế trang bìa của bạn đã xong rồi đấy. Thật tuyệt vời! Nếu bạn đang có kế hoạch sử dụng trang bìa này cho kỹ thuật số cho một EPUB, công việc của bạn đã sắp xong rồi, Bạn có thể vào File > Export để xuất ra artwork như một bản PDF tương tác.
Nếu bạn muốn tìm cách tạo ra một gáy sách trang trí cho trang bìa và mở rộng bản thiết kế vào một trang bìa được cuốn lại hết, hãy đọc tiếp nhé.
6. Tạo ra một gáy sách trang trí.
Bước 1
Đây là thời gian tốt để File > Save bản artwork Indaiquansu.mobi của bạn, do đó, hãy chắc chắn làm việc này bây giờ trước khi tiếp tục.
Mở bảng Pages và nhấp chọn nút Create New Page vào phía dưới bảng điều khiển.
Trang này sẽ là bản thiết kế trang bìa bọc vải đầy đủ và sẽ bao gồm cả khoảng không cho một trang bìa sau, gáy sách và trang bìa trước.
Để tính được độ rộng chính xác của trang, chúng ta cần biết được độ rộng gáy chính xác của quyển sách. Chúng ta sẽ cùng làm việc với 500 trang bằng giấy phủ 130gsm. Sử dụng công cụ tính gáy sách online hữu dụng này, bạn có thể tính được chúng, nó cũng có nghĩa là chúng ta phải điều chỉnh độ dày gáy sách 36mm, cộng với 3mm thêm vào cho phép phần dư gập lại cần thiết cho phần gáy của bìa cứng.
Một khi đã tính ra được độ rộng gáy sách, bạn có thể tính được toàn bộ chiều rộng trang bìa của mình.
Độ rộng trang bìa trước + độ rộng trang bìa sau + gáy + 3mm (cho bìa cứng) = tổng chiều dài trang bìa.
Cho bản trang bìa này, nó cũng có nghĩa
132 mm + 132 mm + 36 mm + 3 mm = 303 mm
Chọn Page Tool (Shift – P) và nhấp vào Page 2 tài liệu của bạn và chọn nó. Gõ vào 303 mm vào Width của hộ thoại ở góc trên bên trái của bảng Controls.
Bước 2
Đảm bảo là những cây thước đều thấy được (View > Show Rulers) và mở ra một hướng dẫn theo phương đứng từ cây thước bên trái đến 151.5mm để đánh dấy điểm giữa của gáy sach.
Đẩy những hướng dẫn ra mức 133.5mm và 169.5mm để đánh dấy những cạnh của gáy 36mm.
Cuối cùng, đặt những hướng dẫn ra mức 132mm và 171mm để đánh dấu phần không gian thêm cần thiết vào phần cạnh gáy xung quanh cho phần gập lại.
Bước 3
Chỉ mở khóa layer Texture, giữ những layer khác khóa lại vào và chọn Edit > Copy khung hình minh họa canvas trên Trang 1. Chọn Edit > Paste in Place vào trang 2.
Dán một lần nữa, đặt nó vào vị trí bên trái của trang.
Dán một lần cuối cùng, chỉnh lại kích cỡ độ rộng cho vừa với khoảng trống gáy sách còn lại.
Bước 4
Khóa layer Texture và gỡ khóa những trang layer khác. Kéo chuột của bạn lên toàn bộ của trang 1 và chọn tất cả artwork trang bìa trước và Edit > Copy.
Lăn chuột xuống Trang 2 và Edit > Paste. Đặt vị trí hình lên phia bên tay phải, chắc chắn nó vừa với những cạnh in cho hoàn hảo.
Sau đó chỉ chọn hình chữ nhật có màu nền và mở độ rộng, do đó nó có thể với tới cạnh xa bên trái của cạnh in.
Bước 5
Phóng to cạnh gáy của trang bìa, sử dụng những hướng dẫn như một hướng dẫn. Khóa toàn bộ các layer ngoại trừ layer Typography in Front. Lấy công cụ Type Tool (T) và tạo ra một nhóm được đặt so le của khung chữ. Gõ chữ của tựa đề và tên tá giả tương tự sắp xếp đã đưa. Thiêt lập Font thành Adorabelle và giống màu của trang bìa trước.
Bước 6
Khóa layer Typography in Front và mở khóa layer Thorns.
Sử dụng công cụ Rectangle Tool (M) để tạo ra một hình chữ nhật nhỏ có độ rộng 36mm. Thiết lập Fill Color thành Gold, và vào Object > Corner Options. Thêm một hình tròn 5mm trong tất cả các góc và chọn OK.
Di chuyển thanh ở phía trên tiêu đề trên gáy sách, Copy và Paste để tạo ra một bản sao chép trực tiếp bên dưới mà bạn có thể thêm vào màu khác, như Green.
Copy và Paste cặp chữ tiêu đề và đặt vào vị trí bên dưới tên tác giả như đã trình bày. Điều này tạo cho trang bìa trông như trang bìa cứng thực sự.
Chọn tất cả các thanh và vào Object > Effects > Transparency để giảm Opacity thành 80%
Bước 7
Bây giờ bạn có thể thêm vào những chi tiết sáng tạo vào gáy sách. Bạn có thể tạo ra một thiết kế tùy chỉnh cho gáy sách như chúng ta đã làm cho trang bìa trước hoặc đơn giản là mượn những chi tiết vector cá thể từ trang bìa trước và thêm cho chúng một vòng xoắn mới.
Ở đây, tôi đã lấy phần ngọn xoăn của cành hồng, tách chúng ra và đặt chúng vào phía trên và dưới của gáy sách.
Tôi cũng lấy những vector cá thể hoa hồng và đặt chúng dọc theo những cái lá, phía trên và dưới “by the” nằm giữa phần gáy sách.
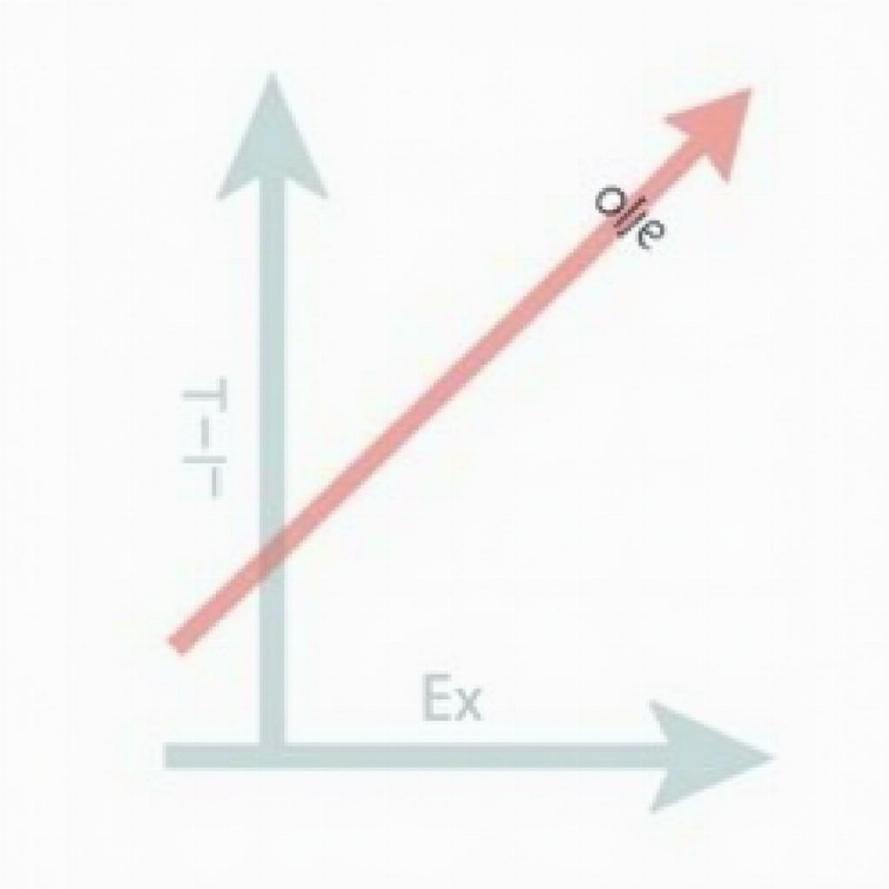
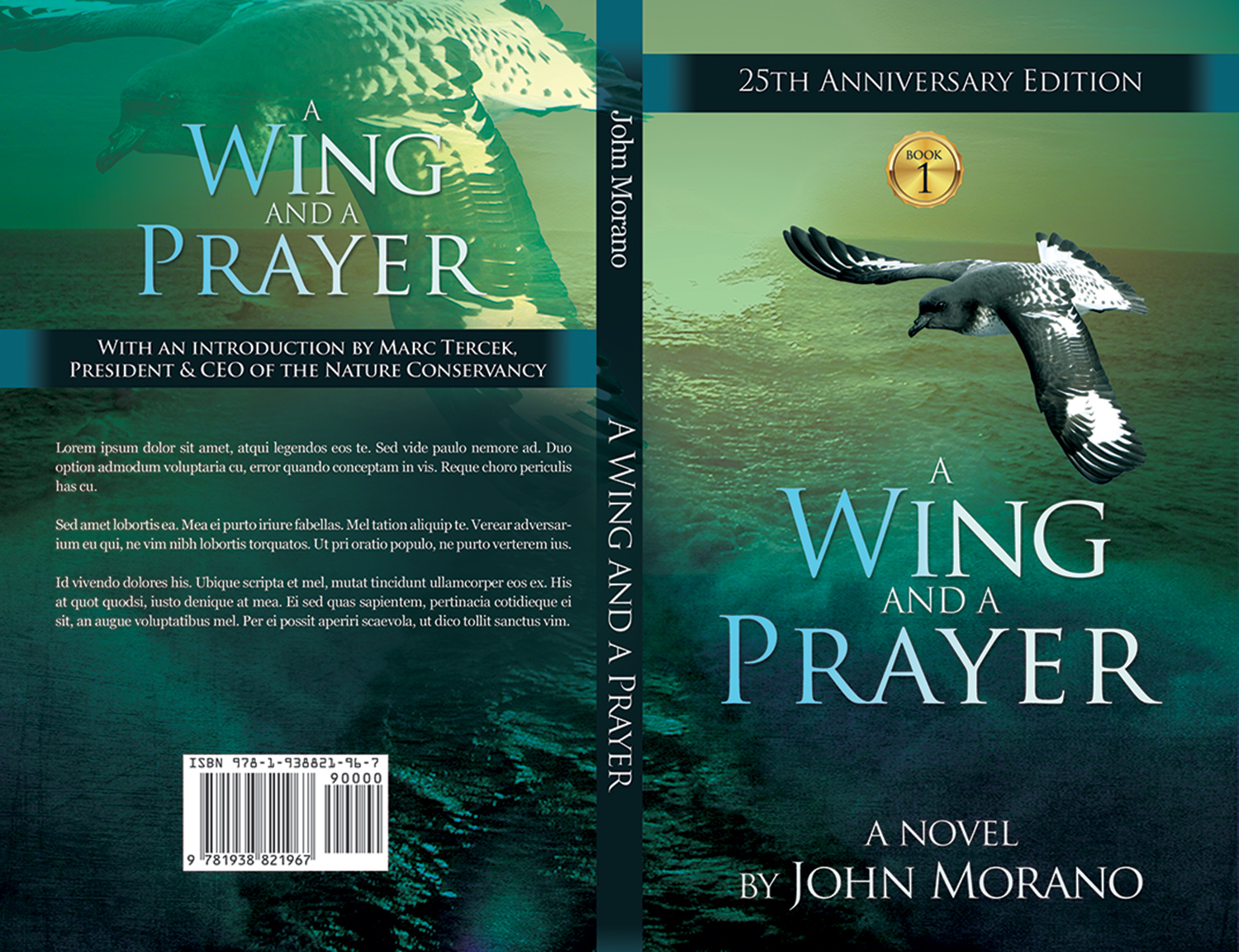
Bạn sẽ kết thúc với một trang bìa hoàn thiện với bản thiết kế gáy sách trang trí và trang bìa trước.
Khi bạn đã hoàn thành tác phẩm của mình (hãy nhớ lưu thường xuyên và lưu dưới dạng PSD để bạn có thể dễ dàng sửa chữa bất kỳ lỗi nào), bạn sẽ lưu một tệp PDF (PDF / X4: 2008 là phiên bản MỚI NHẤT của định dạng PDF / X mà chúng tôi khuyên dùng, nhưng sớm hơn là hoàn toàn tốt).
Trước khi lưu tác phẩm đã hoàn thành của bạn dưới dạng PDF, hãy ẩn hoặc xóa các hướng dẫn mẫu, vì bạn sẽ không muốn chúng xuất hiện trên sản phẩm cuối cùng của mình. Sau đó, bạn sẽ tải tệp PDF này lên tài khoản của mình để kiểm chứng.