Nội dung bài viết
Cách lấy html của 1 trang web giờ đây đơn giản hơn bao giờ hết. Thông qua các bước dưới đây bạn có thể dễ dàng copy đoạn mã html trong web để thực hiện cho những công việc nhất định.
Cách lấy html của 1 trang web
Việc đầu tiên là bạn lựa chọn được một websie mà mình muốn lấy html. Trong bài hướng dẫn tại bài này mình sẽ hướng dẫn cách lấy html của web chi tiết. Hãy cùng bắt đầu các bạn nhé.

Cách lấy html css của 1 trang web
Ở bước này bạn cần tìm được trang web muốn lấy html bằng cách copy và thực hiện những bước sau:
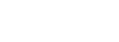
Bước 1: Nhấn chuột phải lên màn hình vào nhấn vào phần “Xem nguồn trang”. Bạn cũng có thể sử dụng cách khác là nhấn cùng lúc tổ hợp phím Ctrl + U. Tiếp theo màn hình của máy tính sẽ được đưa đến 1 tab có những mã code html ở đó.
Bước 2: Bôi đen toàn bộ đoạn mã html bằng cách sử dụng 2 phương pháp đơn giản.
Phương pháp 1: Khi màn hình đã hiện ra đoạn mã code html, bạn nhấn tổ hợp phím Ctrl + A nó sẽ bôi đen toàn bộ.
Phương pháp 2: Giữa nguyên chuột trái ở ký tự đầu phía trên cùng, sau đó kéo xuống để bôi đen hết đoạn mã html.

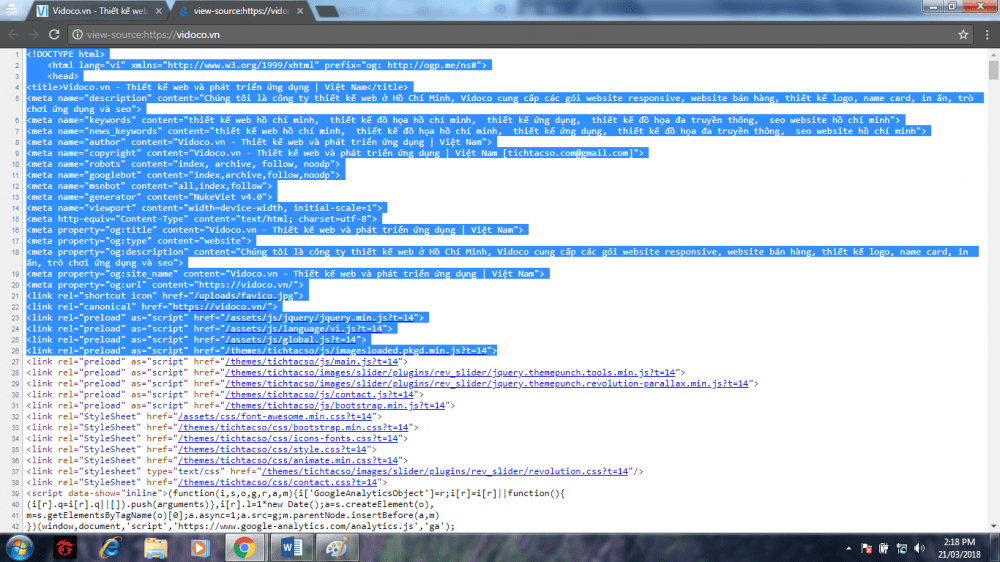
Bước 3: Lấy mã html sang web khác thông qua việc tạo ra một thư mục để lưu mã html trong đó. Khi đã chọn được thư mục thì nhấn chuột phải và tạo 1 filt .txt.

Khi đã lưu lại mã html thành file .html thì thực hiện đổi tên thành code.html là tốt nhất.
Bạn nhấn chuột phải vào file code.html -> Edit with Notepad++.
Bước 4: Bước này bạn copy 1 phần mã html trên tab và copy vào. Đến cuối bạn chỉ việc lưu lại thông tin này, như vậy coi như đã lấy xong html của website bất kỳ thành công. Vậy đó, coi như đã hoàn thành xong quá trình cách lấy html của 1 trang web rồi đó.

Cách mở html của 1 trang web
Người dùng có thể xem mã nguồn của trang web bất kỳ thông qua các trình duyệt web của các thiết bị hiện nay.
Bước 1: Đầu tiên bạn mở ứng dụng Safari trên điện thoại có biểu tượng chiếc la bàn -> Safari bên trái thanh công cụ phía trên -> Trình đơn bắt đầu thả xuống.
Bước 2: Tiếp theo nhấn -> Preferences (Tùy chỉnh) -> Chọn biểu tượng hình ốc vít từ thẻ Advanced phía trên cùng bên phải.
Bước 3: Lúc này hộp thoại sẽ xuất hiện -> Nhấn Show Develop menu in menu bar -> Chọn bảng Develop hiển thị lúc này trên menu của Safari.
Bước 4: Truy cập vào trang web cần xem phần code -> Develop tại thanh menu -> Show Page Source. Lúc này nguồn code đã mở bạn có thể xem được mã html trong đó để copy hoặc chỉnh sửa tùy ý,
Ngoài cách trên bạn có thể sử dụng tổ hợp phím Option + Command + U để mở được code html nhanh chóng. Muốn kiểm tra mã code giao diện của website bất kỳ, chỉ cần bôi đen phần đó nhấn chuột phải -> Inspect Element, một đoạn mã tiếp theo sẽ được hiển thị.
Trong trường hợp bạn tìm kiếm hình ảnh, video hoặc những ứng dụng khác trong web, bạn vào tùy chọn phía trái màn hình. Chọn Image hoặc Fonts,…. Để lấy được thông tin cần lúc đó.
Khi đã chọn hình ảnh xong bạn xem thông tin nguồn bằng cách lựa chọn biểu tượng thanh dọc bên phải màn hình. Hoặc dùng cách nhấn tổ hợp phím Option + Command + 0.
Mọi ý kiến nhận định xin gửi về Thiết kế web 180 thông qua:
SDT:0363280183
Email:dtn.cntt@gmail.com
Website:thietkeweb180.com.